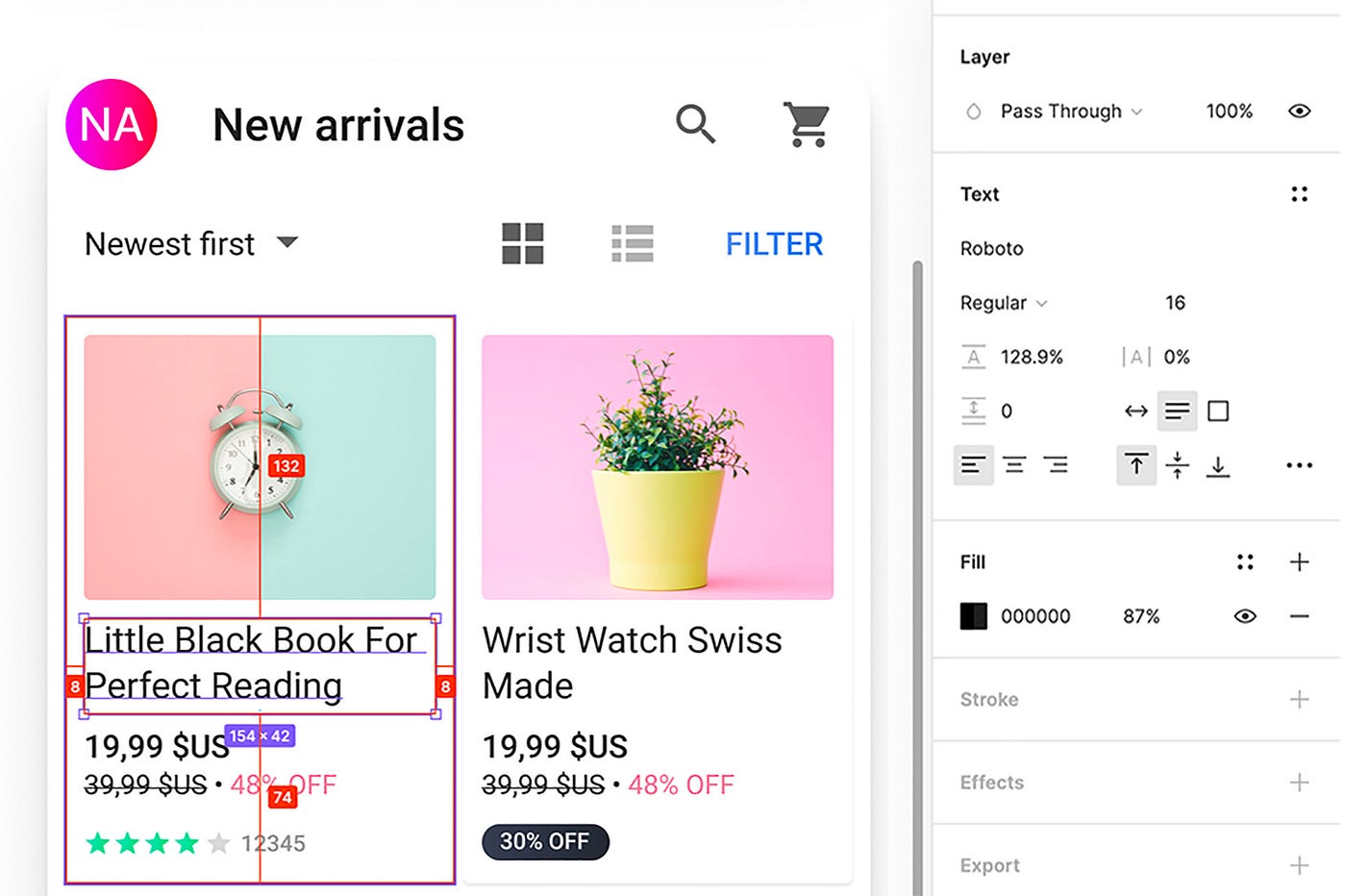
Text box height is larger than the text inside and unevenly. How to solve the padding issue? - Ask the community - Figma Community Forum

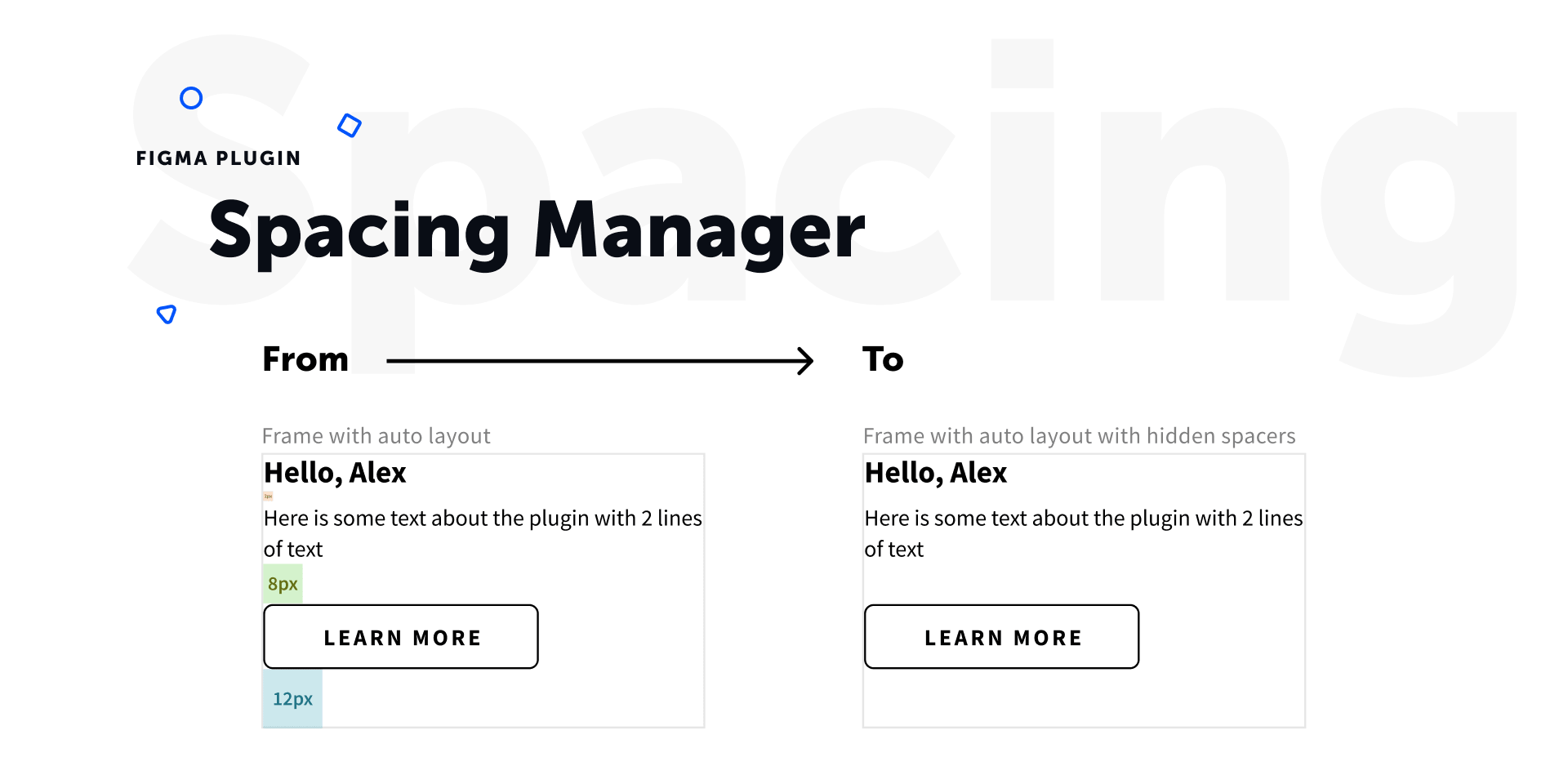
Figma Auto Layout: Practical tips for dynamic designs — Martian Chronicles, Evil Martians' team blog

Why it's important to size text fields correctly in Sketch, Figma and XD | by Kevin Auyeung | Prototypr